【告知】セミナー開催・10/21(木)
毎週木曜日に失敗経営セミナー(オンライン)を開催しています
今週のテーマは【 儲けの仕組み 】です
3年前の事業失敗でヒトもカネも失い借金だけが残った私🤣怖くて何もできなくなった男が経営を勉強して早2年。毎日まじめに仕事をしている社長が陥りやすい失敗経営セミナーを実施中。2回目となる今週のテーマは【 儲けの仕組み 】です。参加はリプ・DMで😊
10/21(木) 9:30~10:30 無料— えんどう/失敗経営セミナー毎週開催中! (@endo_81) October 17, 2021
自分の事業失敗をきっかけに経営戦略を2年間ほど学んでいます
わたしと同じような零細企業の社長、ひとり社長の方にとてもわかりやすくお伝えしています
前提として…
注意:失敗例です!
ITの世界はいろいろなやり方が存在するので、どういう技術要素をつかっているお話しなのかがとても重要です
今回は、ブログはワードプレス、広告はグーグル(正確にはGoogle Adsense)を使います
1.グーグル側の設定から
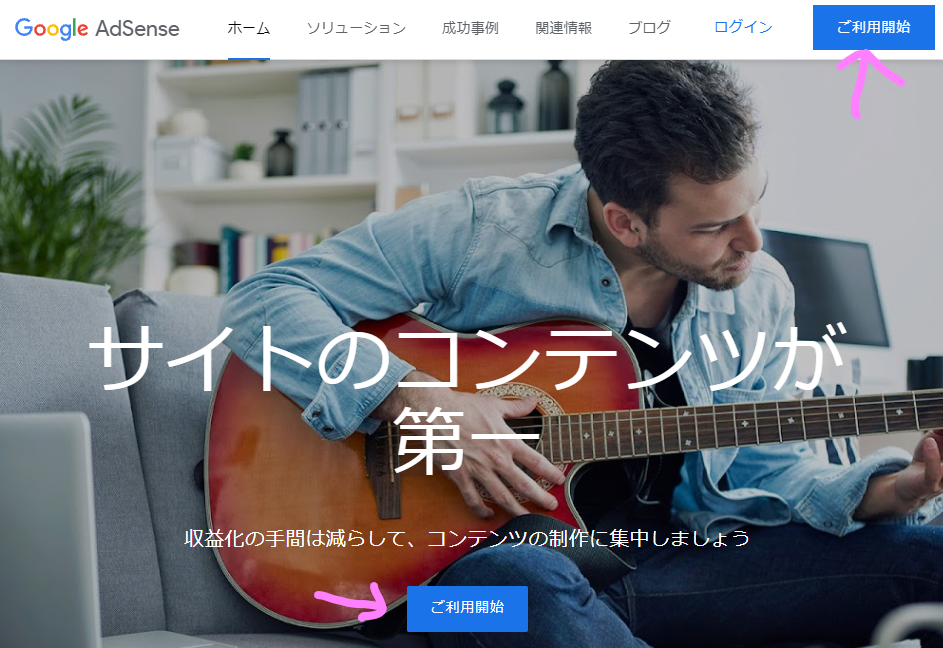
ではさっそくグーグル側の設定をしていきます
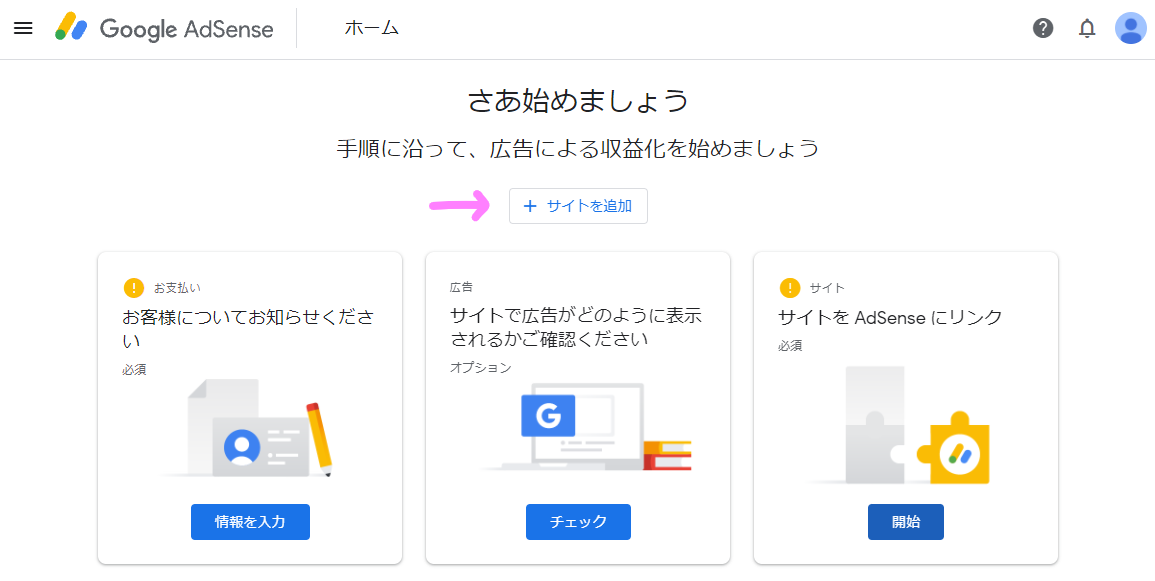
右上かまん中の「ご利用開始」をクリックします

かんたんな画面なのですぐ終わると思います。開始時点ではサイトがなくてもよいみたいです

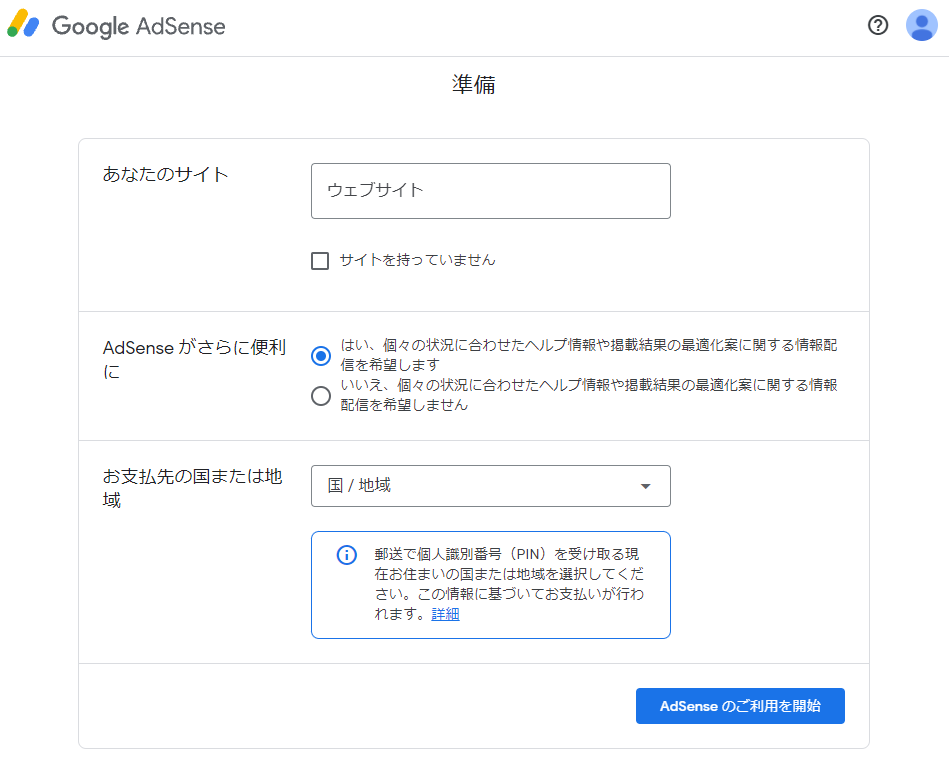
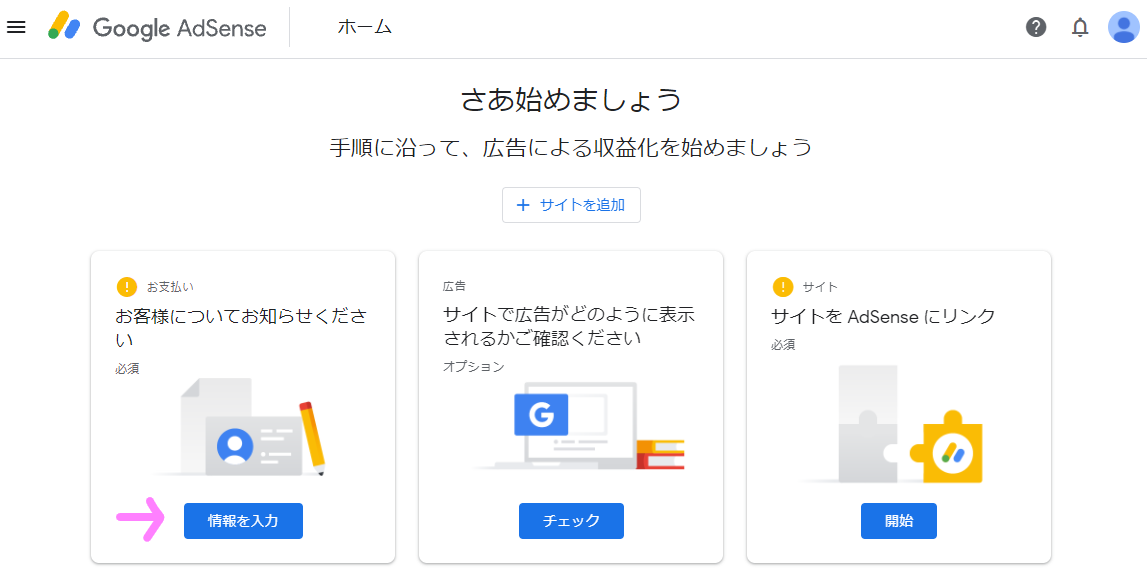
さあ始めましょう、のとおり、情報を入力します
左側の「お支払い」から

これは広告収入が発生したときにだれに払えばいいの?という情報ですので登録しないとまえに進めません
個人情報ですが入力してしまいましょう

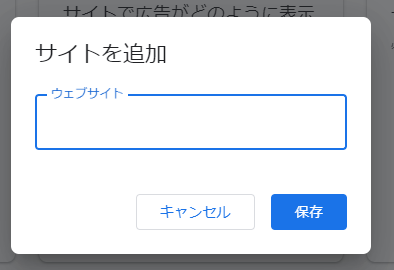
つぎに広告をだしたいホームページを登録します。「+サイトを追加」をクリックします

自分のホームページのアドレスを追加します

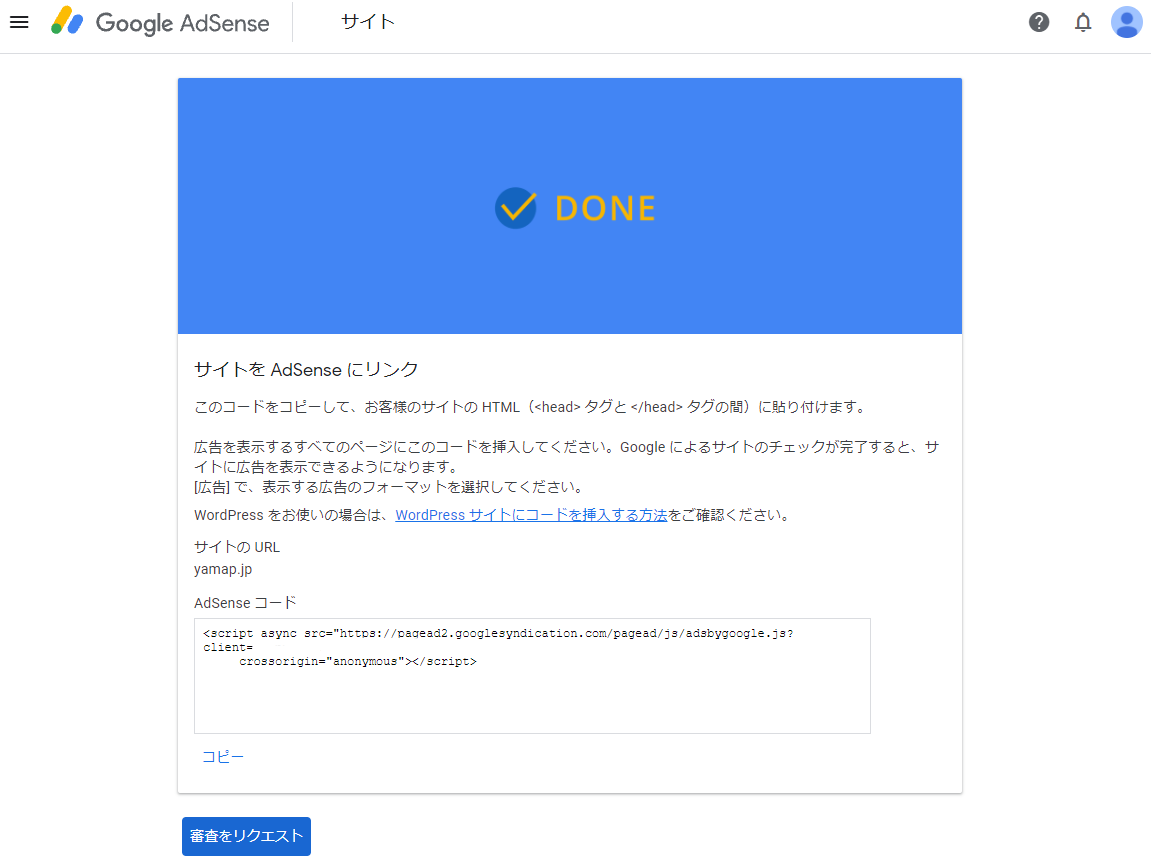
つぎは自分のホームページとグーグルをつなぎます

よくわからない画面が表示されると思います

まん中くらいの場所に、リンクで「WordPress サイトにコードを挿入する方法」とありますので、忠実に実行していこうと思います
いったんここまでがグーグル側の設定になります
2.ワードプレス側の設定
こちらを参考に進めていきます
さいしょにワードプレスにグーグルのプラグインを追加します
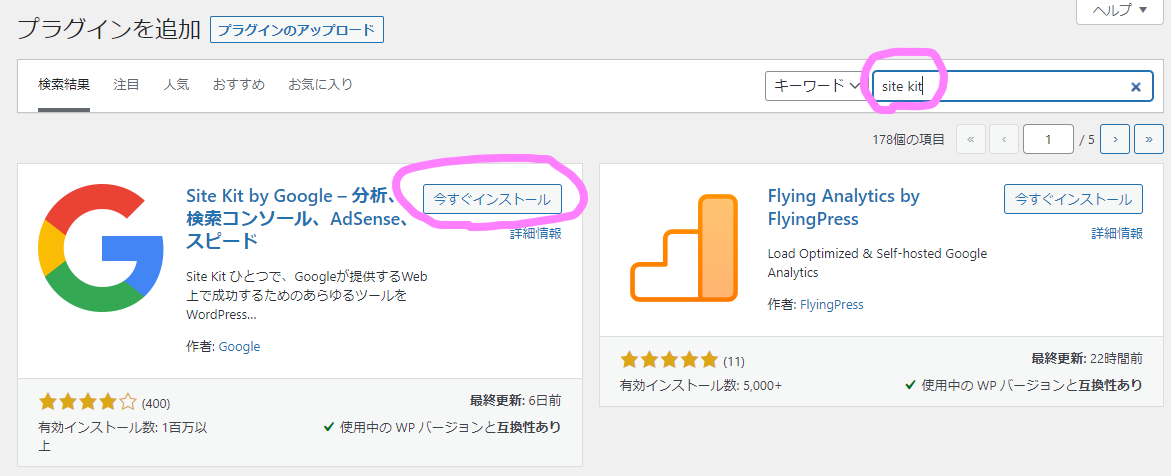
ワードプレスのプラグインの追加画面で「site kit」と入力すると、「Site Kit by Google」が表示されますので「今すぐインストール」をクリックします

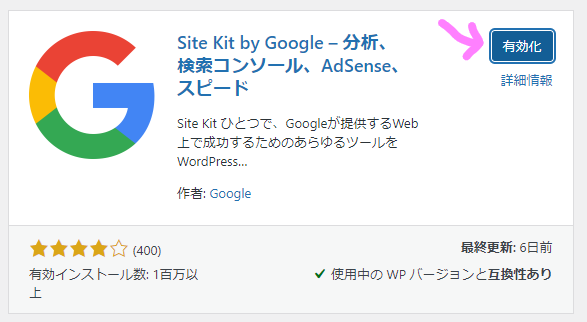
「有効化」をクリックします

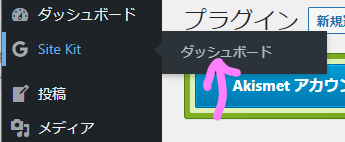
メニューに追加されるので、Site Kit > ダッシュボード をクリックします

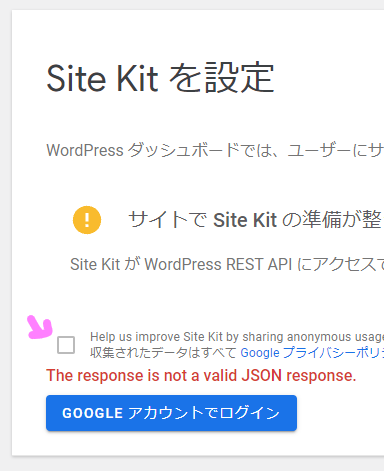
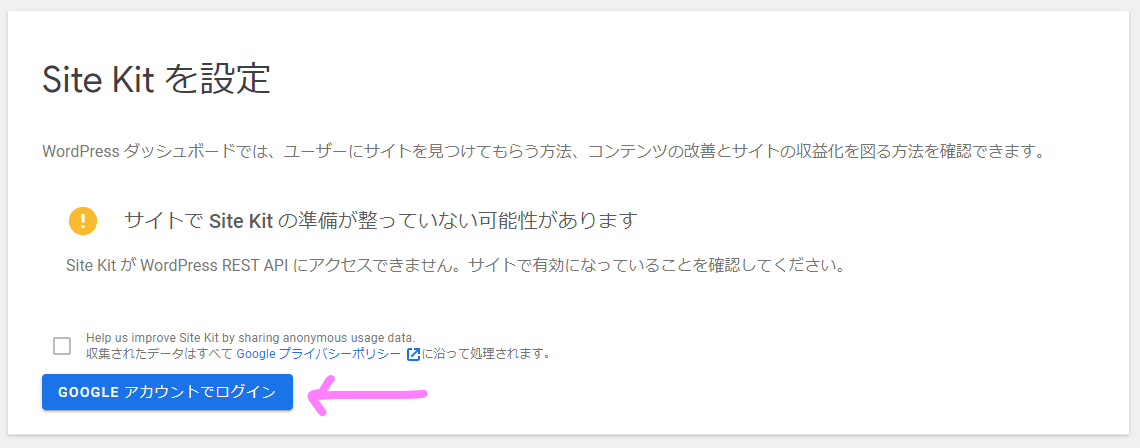
チェックボックスをクリックすると赤字でエラーがでたので無視しましょう。わたしもわかりません

「GOOGLEアカウントでログイン」をクリックします

「Googleでログイン」をクリックします

ログインしてどんどんすすめましょう。「許可」をクリックします

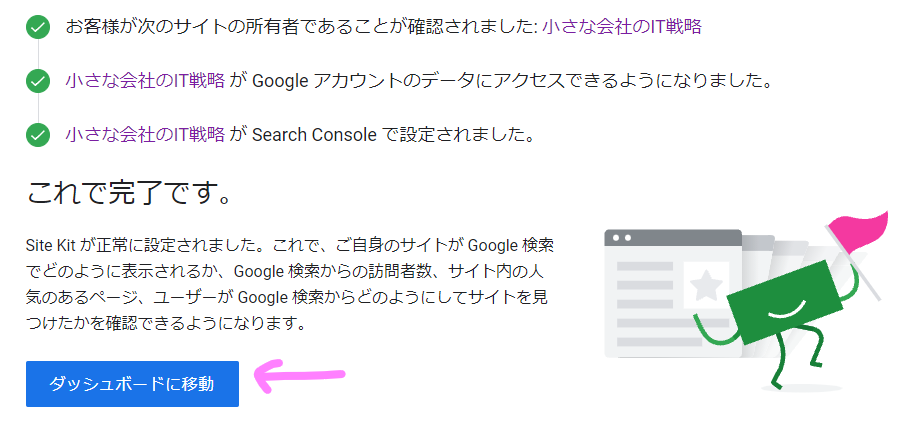
これで完了です!「ダッシュボードに移動」をクリックします

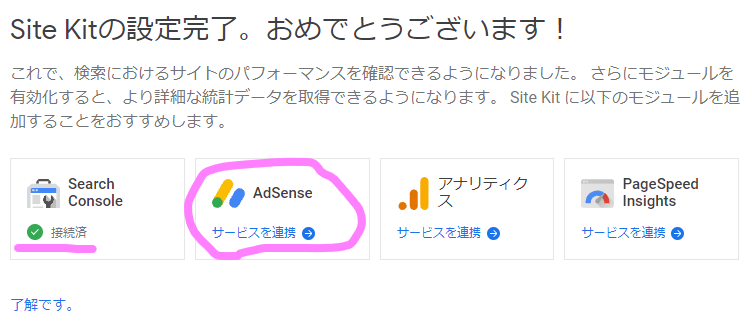
とりあえずSearch Consoleは連携できたようです。今回の目的は「AdSense」ですのでクリックします

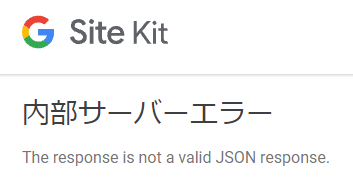
このままいける!と思ったのも束の間…

設定するときにチェックボックスをチェックしたときと同じメッセージです…
調査には時間がかかりそうなので、すみませんがここまでとします
まとめ
すみません。グーグル公式のやり方ではできませんでした。できる方は先にすすめてしましましょう!心当たりがなんとなくあります
WAFかなぁ…
お読み頂きありがとうございました/どうしようもないエラー
お問い合わせ、ご相談はこちらから